오늘도 난 존버한다
React 생활코딩 - 12. bind 함수란? 본문
bind 묶다
render함수가 호출 될 때 이 함수 안에서 console.log를 찍어주면

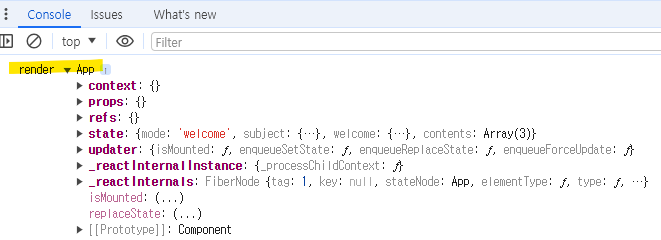
그럼 아래처럼 찍힌다
render 안에서 실행된 this 는 그 component 자신을 가르킨다

만약 bind를 삭제하고 아래처럼 만들면 콘솔에 event undefind라고 나온다


'React' 카테고리의 다른 글
| React 생활코딩 - 14. 컴포넌트 이벤트 만들기 (0) | 2024.05.18 |
|---|---|
| React 생활코딩 - 13. setState 함수 이해 (0) | 2024.05.16 |
| React 생활코딩 - 11. 이벤트 state props 그리고 render 함수 (0) | 2024.05.15 |
| React 생활코딩 - 10. state (0) | 2024.05.12 |
| React 생활코딩 - 9. Component 파일로 분리하기 (0) | 2024.05.12 |




