오늘도 난 존버한다
React 생활코딩 - 10. state 본문
제품이 있을때 사용자의 입장과 구현자의 입장
사용자의 입장에서 제품을 조작하는 것은 버튼이 된다 유저인터페이스
구현자 입장에서는 Component를 만드는 react 에서는 props
props: 사용자가 Component를 사용하는 입장에서 중요한 것
state: props의 값에 따라 내부의 구현에 필요한 데이터

Props에 따라 그 Compnent를 실제로 구현하는 내부의 state의 정보가 철저하게 분리되어 있어야 한다.
즉, 사용하는 쪽과 구현하는 쪽을 철저히 격리시켜 양쪽의 편의성을 각자 도모 하는 것

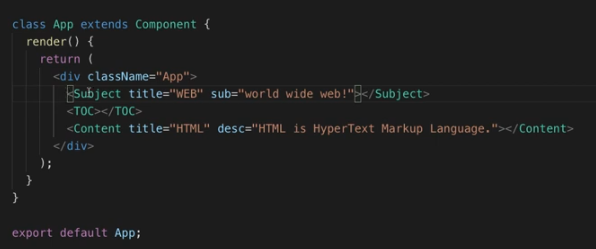
Subject 하위 컴포넌트의 props의 값들이 하드코딩되어있다.
이 값을 state로 만들고 그 state값을 Subject의props 로 전달하는 것을 통해 코드를 개선해보자.

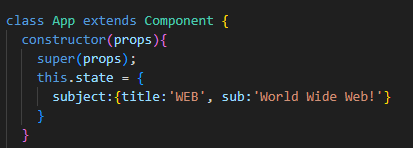
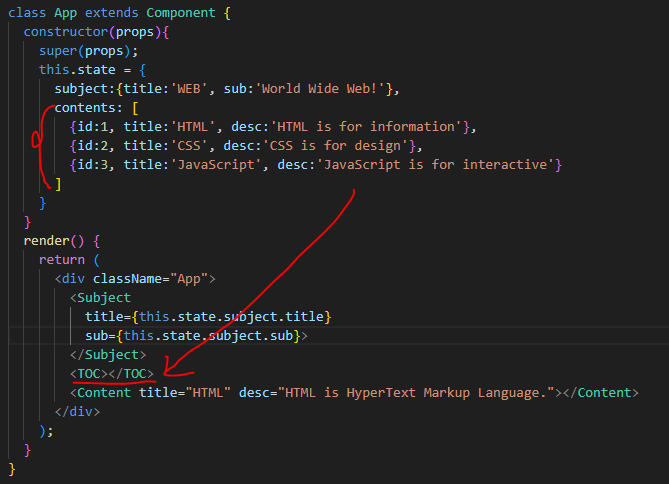
1. constructor을 render() 함수 전에 실행시켜 state값을 초기화 시킨다
2. 초기화 가 끝나면 this.state = {} state의 값을 초기화
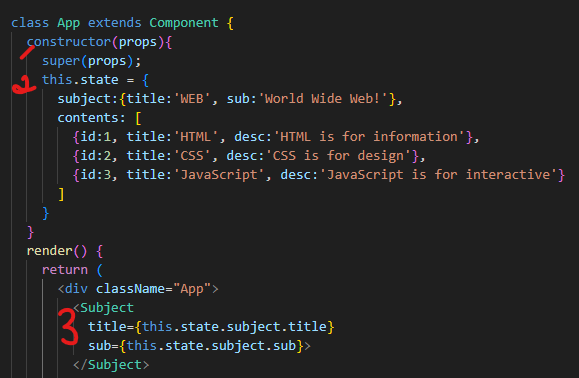
3. {} 중괄호 안에 Subject의 값을 state화 시킨다

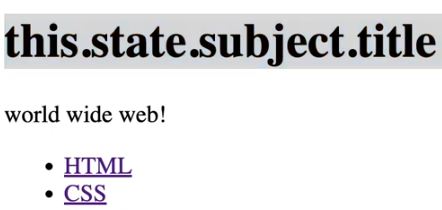
여기서 Subject title = "this.create..." 라고 하면 화면에 코드가 그대로 찍혀 나온다

따옴표"" 는 문자
자바스크립트의 코드롤 실행시킬땐 {} 중괄호를 사용해야 한다
**상위 Compnent App의 상태를 하위 Compnent 로 전달하고 싶을 때는
상위 Component의 state 값을 하위 Component의 props의 값으로 전달하는 것은 얼마든지 가능하다.
Key
Subject라는 property의 값 하나를 넣었지만 이번에는 여러개를 넣어보자.

목록에 추가할때마다 TOC 열어 수정하지 않고,
TOC 안에 있는 데이터를 앱의 내부 state를 TOC에 주입하는 걸 통해서 자동으로 데이터를 바뀌게 해보자.
TOC의 부모가 가지고 있는 state를 이용해 TOC의 내부 데이터를 바뀌게 한다.
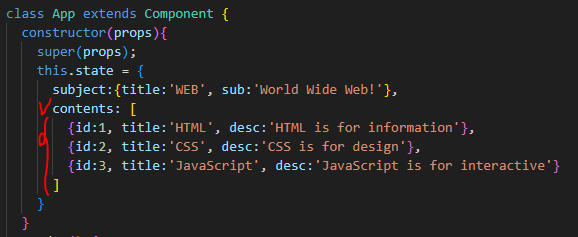
contents 라고하는 property를 state에 추가
데이터가 여러개이기 때문에 배열로 만들기

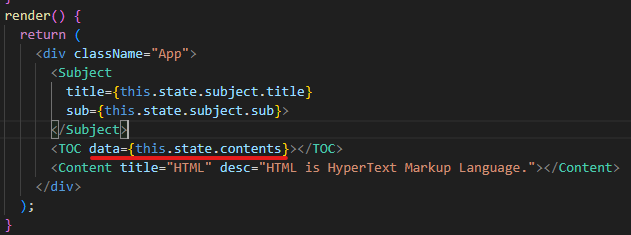
만들어지 contents 배열을 아래 <TOC>에 주입하려면,

먼저 data라는 props를 TOC에 주입시켜준다

TOC.js 를 열어서 수정해야한다
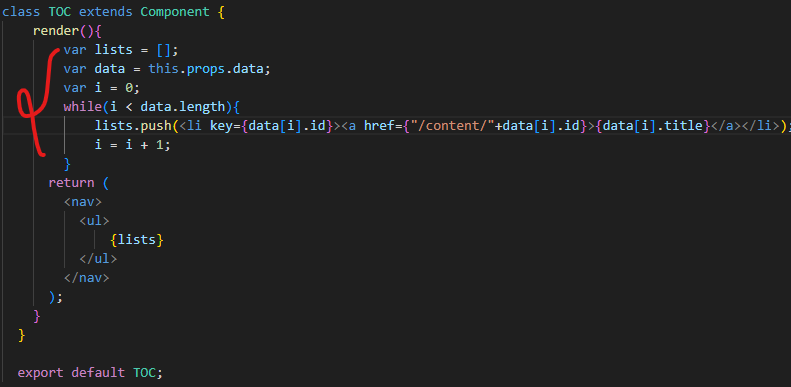
TOC는 내부적으로 this.props.data 값을 가지고 있다. 이 값을 이용해 글 목록을 생성해보자
- 반복문 사용하는데 props의 data 값 만큼만 반복한다
- lists를 배열로 만들어 반복문이 실행될 때마다 lists.push를 해준다

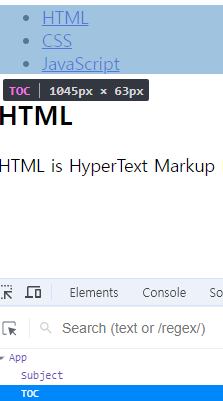
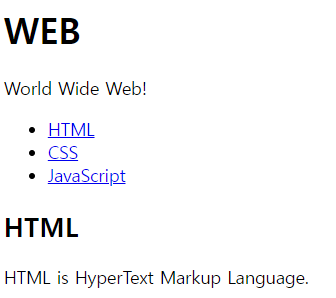
이렇게 하면 화면은 아래처럼 나온다

주의 할 점!
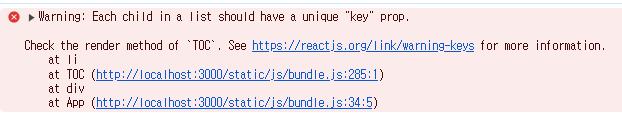
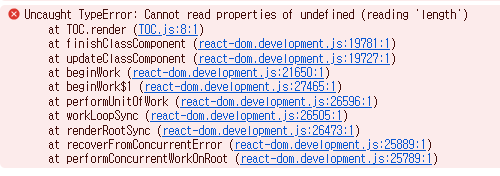
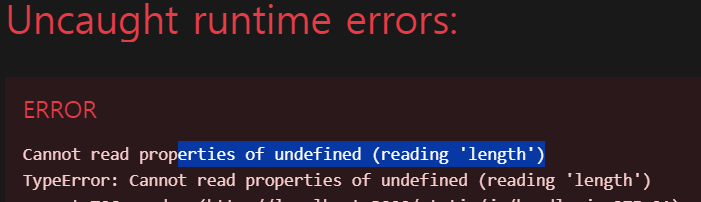
여러개의 element를 자동으로 생성하는 경우에는 콘솔에 아래 오류가 나온다

이유
각각의 리스트 항목들은 key라고 하는 prop을 가지고 있어야 한다.
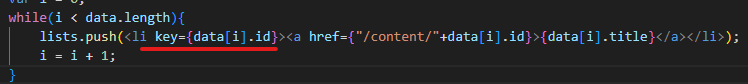
식별자를 아래처럼 적어주자(리액트가 필요해서 우리에게 요청하는 데이터)

이 수업을 진행하다가 중간중간에 에러가 생겼다


오류해결--------------------------------------------------------
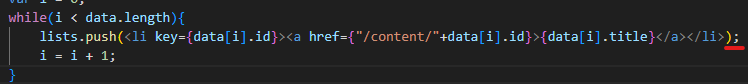
- while문에 넣은 <li>값에 세미콜론의 부재

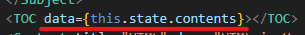
- <TOC> 안에 data 값을 넣어주지 않았다

'React' 카테고리의 다른 글
| React 생활코딩 - 12. bind 함수란? (0) | 2024.05.16 |
|---|---|
| React 생활코딩 - 11. 이벤트 state props 그리고 render 함수 (0) | 2024.05.15 |
| React 생활코딩 - 9. Component 파일로 분리하기 (0) | 2024.05.12 |
| React 생활코딩 - 8.React Developer Tools 다운로드 (0) | 2024.05.12 |
| React 생활코딩 - 7. props (0) | 2024.05.09 |




