오늘도 난 존버한다
React 생활코딩 - 7. props 본문
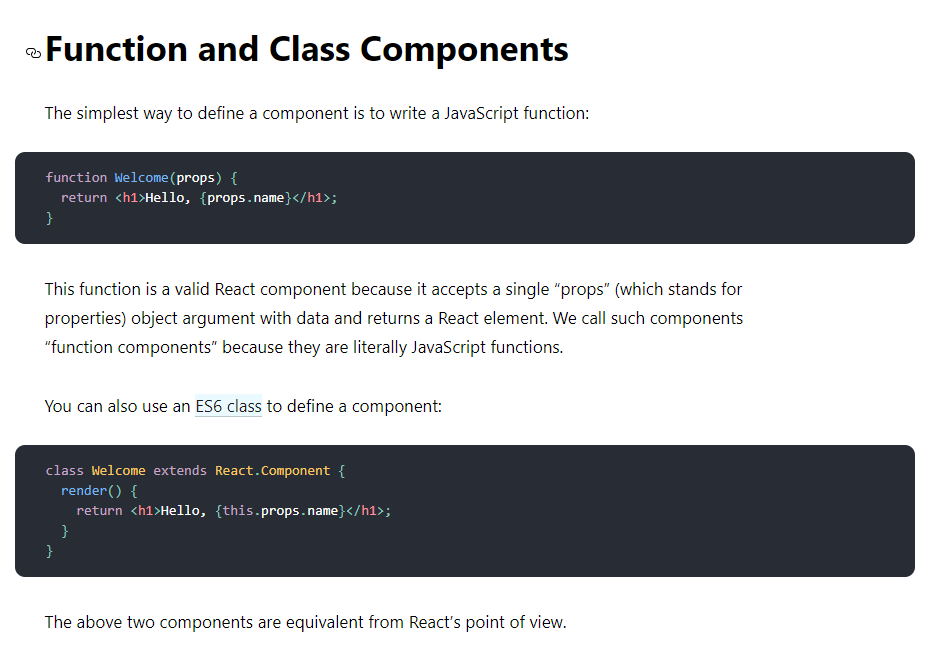
리액트 웹페이지에서 doc 를 클릭해 오른쪽 매뉴를 보면 아래를 확인할 수 있다.
이를 확인해서 저번에 배운것에 이어서 코드를 래팩토링 한다
https://legacy.reactjs.org/docs/components-and-props.html
Components and Props – React
A JavaScript library for building user interfaces
legacy.reactjs.org

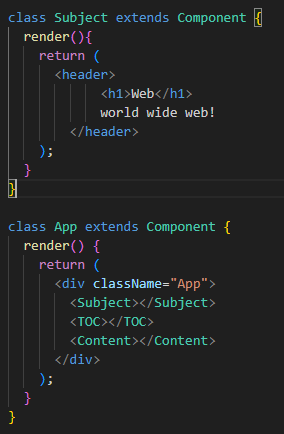
저번 시간의 코드, 정적인 header코드를 리팩토링을 해보자!

<참고>
- <Subject>, <TOC>, <Content> 태그를 다른 웹페이지 또는 패키지/소프트웨어로 만들어 인터넷에 올리면 다른 사람이 자신의 애플리케이션에 사용할 수 있다
- a태그의 속성은 href 링크
<a href="1.html">HTML</a>
- 속성 html의 태그는 attribute 그치만 react는 props라고 한다
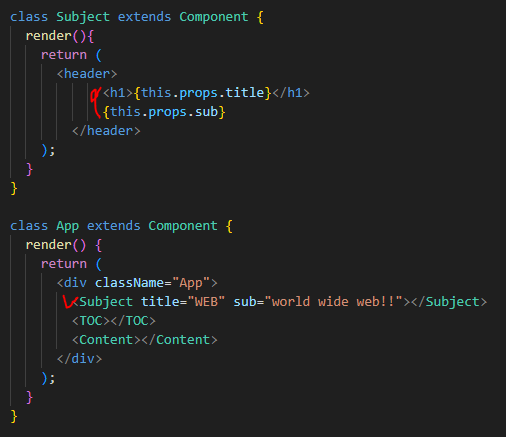
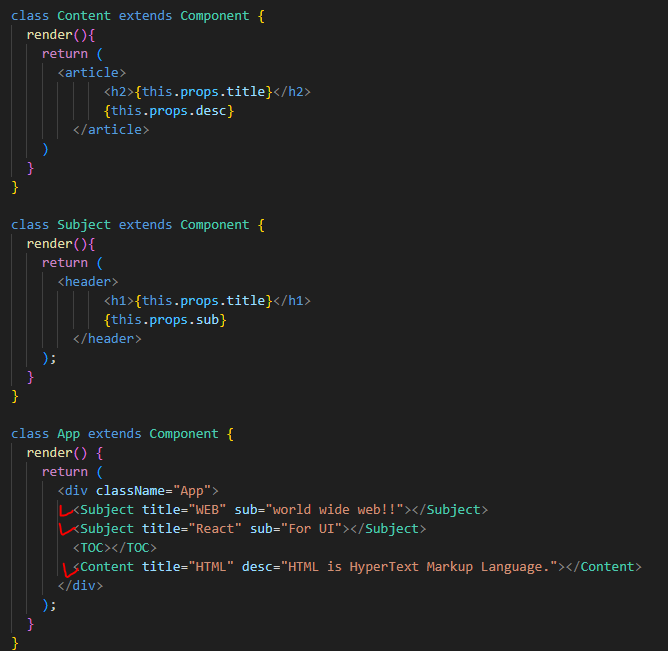
- WEB이라고 하는 텍스트가 subject 라고하는 컴포넌트가 실행할때 title=web이라고 하는 속성을 저 컴퍼넌트가 알아내서 <hearder>의 <h1>WEB</h1>에 위치시킬 수 있어야 하는데, 그 때 사용하기로 한 jsx(자바스크립트X)의 기호는 중괄호 {this. props.title}
- 객체지향 this
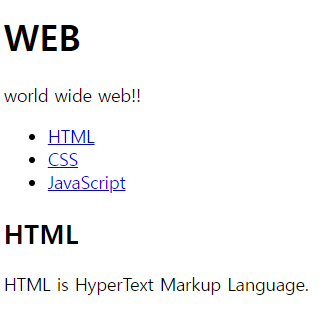
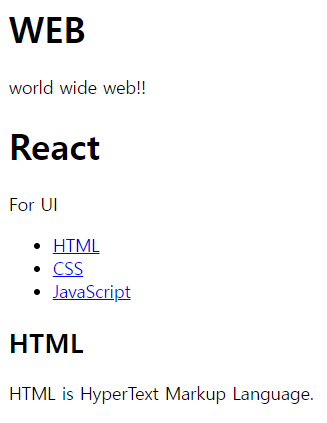
아래처럼 바꾸면 화면도 똑같이 출력된다.


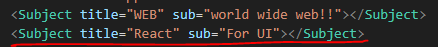
또 아래 subject를 추가해 넣어주면 화면도 같이 바꾼다.


다른것도 만들어보자~

똑같이 화면으로 보이지만 props를 사용해 더 좋은 Component를 만들 수 있다.
'React' 카테고리의 다른 글
| React 생활코딩 - 9. Component 파일로 분리하기 (0) | 2024.05.12 |
|---|---|
| React 생활코딩 - 8.React Developer Tools 다운로드 (0) | 2024.05.12 |
| React 생활코딩 - 6. 컴포넌트 만들기 (0) | 2024.05.06 |
| React 생활코딩 - 5. pure.html 오류 (0) | 2024.05.06 |
| React 생활코딩 - 4. 배포하는 법 (0) | 2024.05.06 |




