오늘도 난 존버한다
React 생활코딩 - 4. 배포하는 법 본문
시작하기전, index.css 와 App.css를 모두 지워준다
Terminal에서 npm run start를 했으면 웹에 http://localhost:3000/index.html 를 실행 > 개발창 열기 F12


새로고침버튼에 오른쪽 마우스 클릭을 하면 캐시비우기 및 강력새로고침 버튼을 누른다
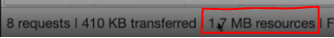
그러면 아래 전체용량이 1.7MB 라는 것을 확인할 수 있다

한 개 없는데 용량이 1.7MB 이상 되는 이유는 react가 개발의 편의성을 위해 여러가지 기능을 추가해 놓은 상태이기 때문이다. 그러므로 create react app의 개발환경은 파일의 무게가 상당하다.
여기서 문제는 사용자들이 사용하게 하면 안되고 또 보안적인 문제가 생길 수 있다
다시 Terminal에서 npm run build 를 입력후 엔터를 치면 새로운 build 파일이 생긴다.

프로덕션 모든 애플리케이션을 만들때/빌드할때 -- npm run build
build를 보면 사용한 index.html 파일이 똑같이 만들어져있고 그것의 내용을 보면 공백이 없이 읽을 수 없게 만들어져있다
이유는, create react app이 실제 프로덕션 환경에서 사용되는 앱을 만들기 위해 우리가 먼저 가지고 있는 불필요한 용량을 살균시킨 결과이다. 다른 파일도 마찬가지다.
결론적으로 우리가 실제로 서비스를 할 땐, build 안에 있는 파일들을 써야한다.
웹서버가 문서를 찾는 최상의 디렉토리에 build directory 안 쪽에 있는 파일을 위치시키면 실 서버 환경이 완성이 된다.
mpm을 통해 설치할 수 있는 간단한 웹 서버인 npm install -g serve 를 입력하면 컴퓨터 어디서나 serve라는 명령어를 통해 웹 서버를 설치할 수 있다
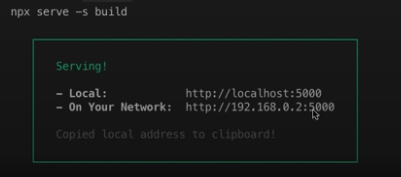
한 번만 실행시킬 웹 서버 npx serve -s build 를 입력하면 serve 라는 웹 서버를 다운로드 받아서 실행시킬 때 build 라는 생성된 directory를 document root로 하겠다( -s)
npx serve -s build 실행하면 아래처럼 나온다

다시 local 주소로 들어가면 똑같이 동작하지만 네트워크로 리로드를 했을때 125KB 로 바뀐 것을 확인 할 수 있다.

'React' 카테고리의 다른 글
| React 생활코딩 - 6. 컴포넌트 만들기 (0) | 2024.05.06 |
|---|---|
| React 생활코딩 - 5. pure.html 오류 (0) | 2024.05.06 |
| React 생활코딩 - 3. 샘플 앱 실행 (0) | 2024.05.06 |
| React 생활코딩 - 2.개발환경구축 (0) | 2024.05.06 |
| React 생활코딩 - 1. 시작 (0) | 2024.05.06 |




