오늘도 난 존버한다
React 생활코딩 - 14. 컴포넌트 이벤트 만들기 본문
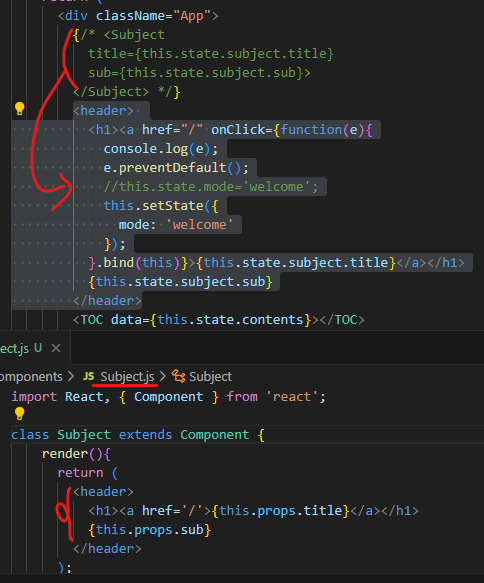
저번에 만들었던 아래 코드를 다시 보자
<header>의 코드는 원래 subject.js안의 코드다
subject.js 파일을 위에 주석처리를 하고 밑에 <header>로 옮겼다

이번엔 주석된 <Subject> component를 다시 살리고 <header>를 주석처리한다

subject 라는 component를 사용할 때
사용자가 WEB의 링크 클릭할 때 어떤 이벤트를 설치하고 싶다면
onChangePage 이벤트를 사용하고 이벤트의 함수를 설치해 놓으면
<a>태그가 클릭되었을때 설치한 함수를 실행해 줄 수 있다
onChangePage 를 입력해 함수 - {function(){ alert('hihi'); }.bind(this) }를
만들고 만든 onChangePage 함수를 Subject.js의 a태그에 선언해준다

실행하면 오류가 난다

alert를 지우고 this.setState{(mode:'welcome')}으로 변경해준다
그래도 안되는데???

계속 코드를 보아도 오타가 없다..
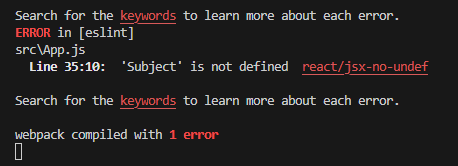
그런데 이유를 찾았다.. 설마..

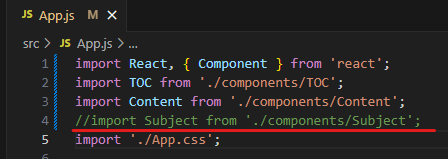
Subject가 import되어 있지 않아서 였다.. ㅎㅎ
다시 실행하니 잘 된다 ㅎㅎ

그런데 WEB을 클릭을 하지도 않았는데 welcome이 나온다 다시 코드를 확인한다..
확인하니 위의 설정된 mode 가 'welcome'으로 되어있었다
다시 'read'로 바꿔주니 클릭할 시 잘 실행된다..

마무리로 주석된 <header>코드를 삭제해준다

깔끔한 코드 완성!
'React' 카테고리의 다른 글
| React 생활코딩 - 16. create 구현 (0) | 2024.05.19 |
|---|---|
| React 생활코딩 - 15. 컴포넌트 이벤트 만들기 (0) | 2024.05.18 |
| React 생활코딩 - 13. setState 함수 이해 (0) | 2024.05.16 |
| React 생활코딩 - 12. bind 함수란? (0) | 2024.05.16 |
| React 생활코딩 - 11. 이벤트 state props 그리고 render 함수 (0) | 2024.05.15 |




