오늘도 난 존버한다
React 생활코딩 - 18. create 구현: contents 변경 본문

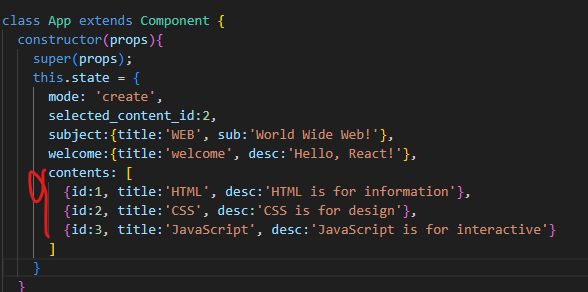
App 컴퍼넌트의 contents의 끝에다가 데이터를 추가해야한다
이를 위해 기존에 추가되어있던 id 값을 쭉 읽어서 1더 큰 id 값을 만들어야한다
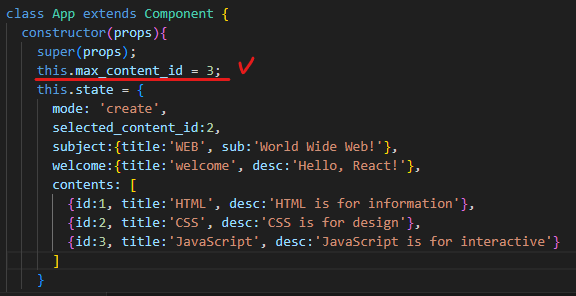
그래서 this.max_content_id = 3; 을 작성하고 이는 id:3과 같아야 한다

this.max_content_id = 3;을 state의 값으로 하지않고 그냥 이 객체의 값으로 한 이유:
max_content_id 라고 한 이유는 데이터를 추가push할 때 id값을 뭐라고 할 것인지에 사용하는 정보일 뿐 ui에 영향을 줄 이유가 없다. 그래서 state 값으로 하지않아도 된다 하게되면 불필요한 렌더링이 발생할 수 있다.
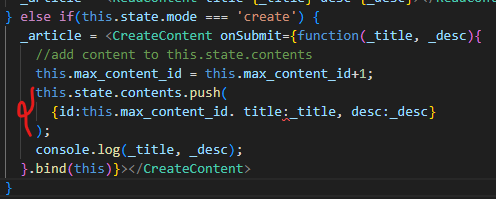
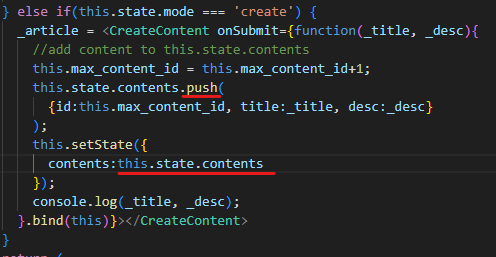
아래 부분이 실행될 때마다 기존의 x 콘텐트 id 의값을 1 증가시킨다.
아래 코드를 추가해서 위의 contents 배열 끝에다가 추가해야한다

위처럼 하면 될까? 안된다
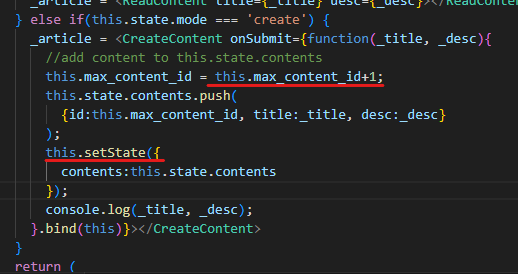
state에 값을 직접 수정하면 react는 변경된 사실을 모른다
그렇기 때문에 setState를 사용해야한다.

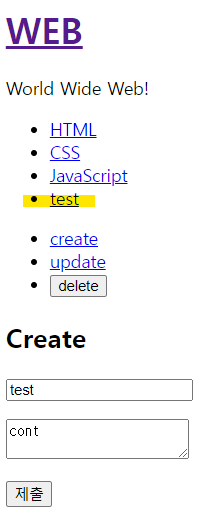
실행

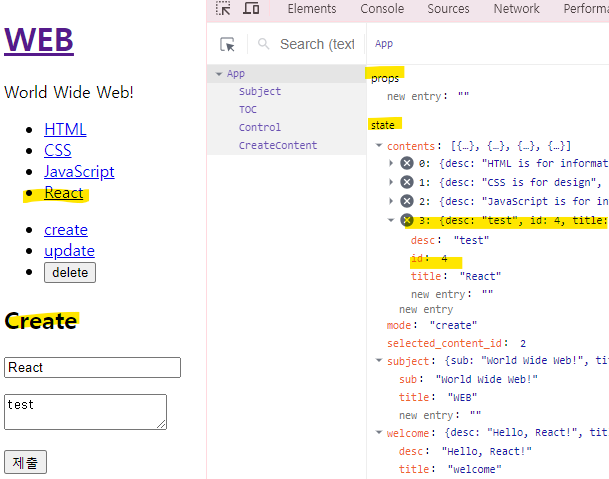
위처럼 create 한 내용위 위에 화면처리가 잘 되었다.
이렇게 하면 안되는 건 아니지만 나중에
리액트의 성능을 개선할때 굉장히 까다롭고 불가능한 상황이 생길 수 있다
좋은 방법은 concat 을 사용하는 것이다 .
그래서 지금까지 한 방법은 좋은 방법은 아니다.
예를 들어보자

push 또는 concat 를 통해서 원소를 추가할 수 있고
push 는 원본을 바꾼다
concat 은 원본을 바꾸지 않는다
그러므로 state에다가 값을 추가할때는 push와 같이 original date를 변경하는 것에 쓰지 말자.
즉 새로운 데이터를 추가할 수 있는 concat을 사용하자!
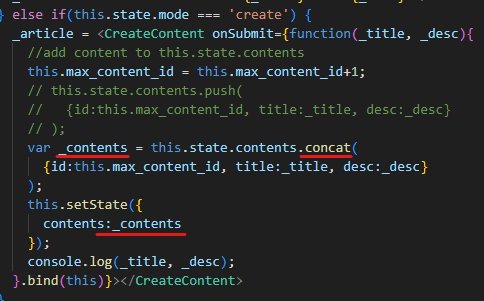
아까 push를 사용했던 아래 코드를 지우고 concat을 사용해보자

push를 지우고 concat을 사용한다 그리고 새로운 데이터를 추가한다.
이것을 _contents 라는 변수에 담아준다
그리고 이 변수 값을 setState 값을 _contents로 준다 그러면 setState가 가지고있었던 값이 새롭게 만들어진 데이터로 교체 되버린다.
(반대로 push는 기존에 있었던 contents의 배열 값을 하나 추가하는 방식이다 - 성능 개선시 까다로움)

concat으로 수정 후 다시 실행하면 id 값이 4이고 만들어진 contents를 화면에서 볼 수 있다.

다시한번 push와 concat을 보자!

push는 기존에서 배열 하나를 추가하고 concat은 새로운 배열을 보여준다
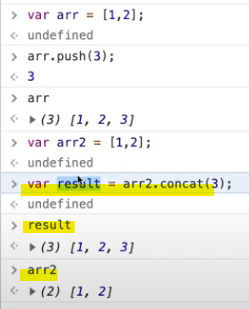
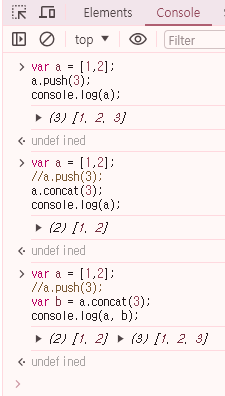
옆의 예시를 보면,
a.push(3)을 했을 때 console.log(a)의 값은 배열이 추가되어 1,2,3이다
그러나
a.concat(3)을 이용해 console.log(a) 값을 찍으면 a는 concat으로 배열이 추가되지않고
예전과 같은 1,2 로 두 수의 배열이 나온다
1,2,3 의 배열을 원한다면 a 값이 아닌 새로운 변수 b 를 만들어야만 한다.
즉, concat은 새 변수에 객체를 담아서 새로운 배열을 보여준다.
수정 할 땐, 원본을 수정하지말고 원본의 복제본을 수정해서 그 복제본을 setState값으로 줘야한다.
'React' 카테고리의 다른 글
| React 생활코딩 - 19. shouldComponentUpdate (0) | 2024.05.27 |
|---|---|
| React 생활코딩 - 17. create form폼 구현 & onSumbit (0) | 2024.05.19 |
| React 생활코딩 - 16. create 구현 (0) | 2024.05.19 |
| React 생활코딩 - 15. 컴포넌트 이벤트 만들기 (0) | 2024.05.18 |
| React 생활코딩 - 14. 컴포넌트 이벤트 만들기 (0) | 2024.05.18 |




