오늘도 난 존버한다
React 생활코딩 - 17. create form폼 구현 & onSumbit 본문
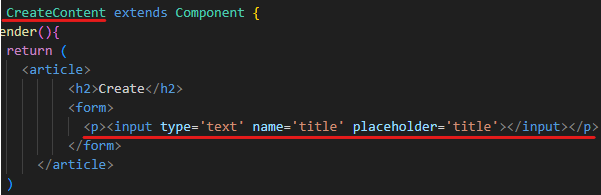
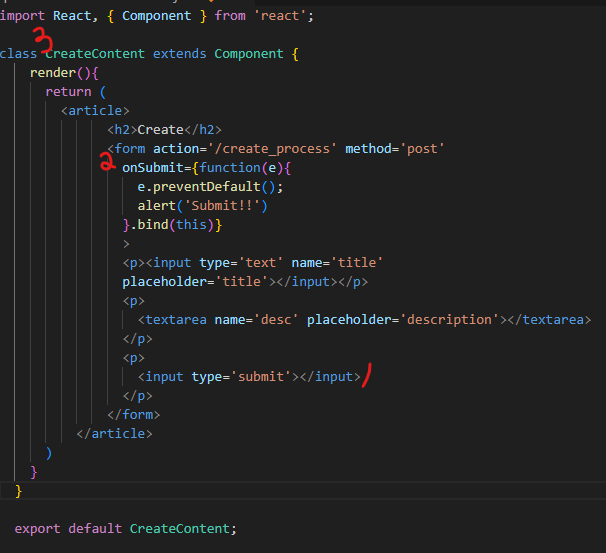
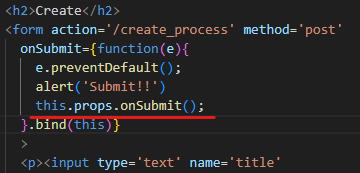
CreateContentjs에 아래처럼 넣어준다

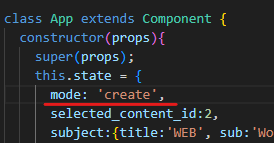
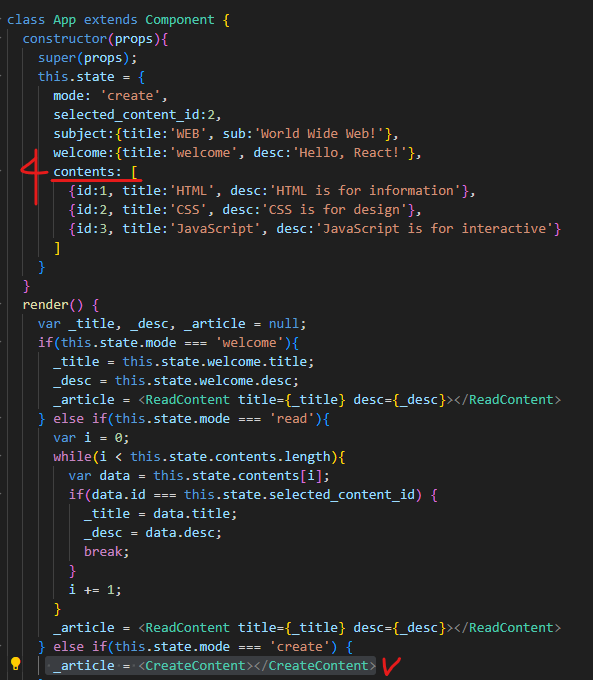
App.js의 mode를 create로 바꿔서 화면에 바로 출력해 디버깅을 하기가 좋다

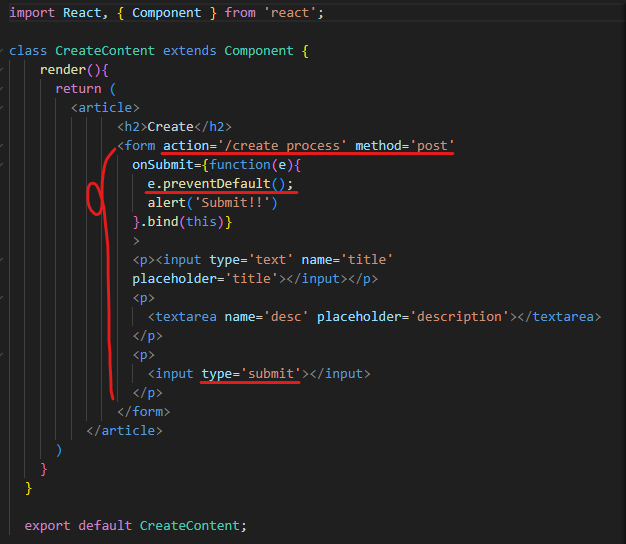
다시 CreateContent.js로 가서 form을 더 구현해보자

- submit 전송버튼 구현
- form 태그에서 react 를 쓰지 않을 땐,
> 데이터를 어디에 전송할 것인가? action= "/create_process"
> 사용자가 데이터를 추가, 수정, 삭제할땐 method = "post" 로 설정해 url 노출을 막는다
> onSubmit 이벤트 호출: submit버튼을 클릭했을 때 이 submit 버튼을 포함한 <form> 태그의 onSubmit 이벤트가 실행하도록 약속되어있다. 이것은 html의 form 기능을 고유하게 가지고 있는 것이다.
- function(e)를 주고 e.preventDefault();넣어준다 이유는?
>>원래 submit 버튼을 클릭하고 action이 가르키고있는 페이지로 이동되는데 여기선 react를 통해 페이지 전환없이 모든일을 할 수 있는 애플리케이션을 사용하기 때문에 페이지가 바뀌면 안된다. 그래서 onSubmit 이라는 이벤트가 실행될 때 기본적인 동작인 페이지가 바뀌는 것을 못하게 막는다.
실행
submit 버튼을 클릭해 alert와 페이지이동이 안되는지 확인

이제 content 끝에 사용자가 입력한 정보를 추가시켜야 한다
그러면 그에 따라 글 목록도 자동으로 변경시켜야 한다

-----------------------------------------------------------------------------------------------------------------------------------------------------------------
onSumbit 이벤트
1. submit 클릭
2. onSubmit 실행
3. CreateContent 컴퍼넌트를 가져다 쓰고있는 App.js <CreateContent>에서
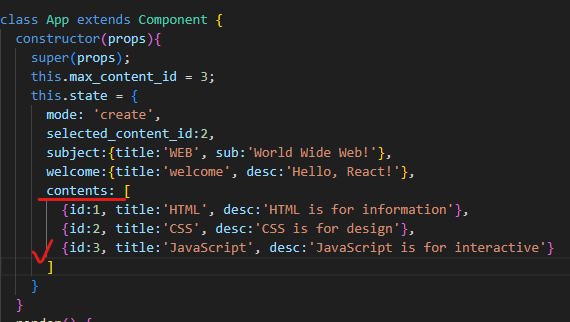
4. App 컴포넌트의 contents 데이터 끝에다가 데이터를 추가하는 방법을 살펴보자


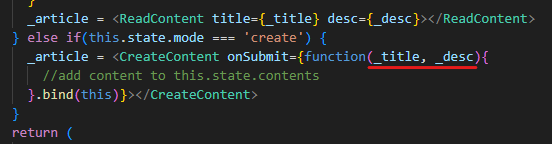
App.js에 CreateContent로 설치된 함수를 실행시키기 위해 onSubmit 이벤트 생성
이 때 함수에 입력값으로 title 과 desc가 전달될 수 있다면 아래서 setState를 통해 새로운 콘텐트 값을 추가하면 된다

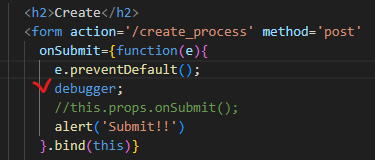
이를 하기 위해 CreateContent onSubmit이라고 하는 props를 CreateContent.js에서 호출해본다

그리고 여기에 첫번째 인자에는 _title를 두번째 인자에는 _desc를 넣어서 어떻게 하면 그 값을 가져올 수 있을까?
여기에 debugger를 넣어 탐색을 해보자

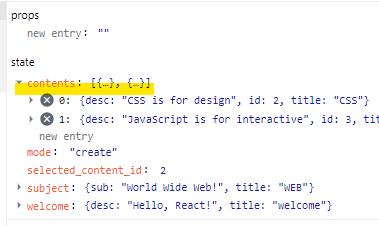
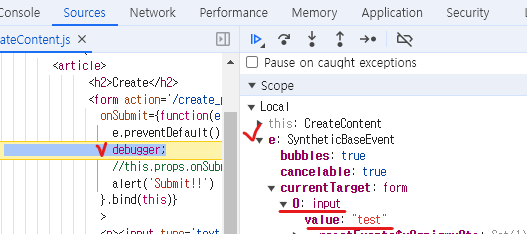
실행 후 개발자도구에서 직접 아래를 확인할 수 있다
e > value

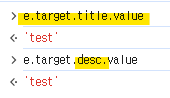
또는 ESC를 눌러 console에 아래처럼 확인할 수 있다

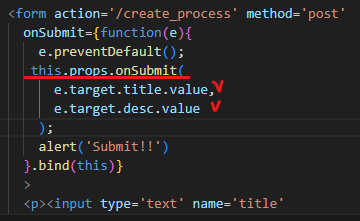
이 사실을 바탕으로 디버거를 지우고 아래처럼 값을 넣어준다

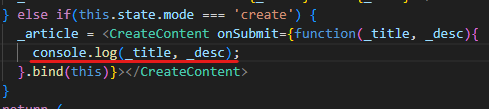
위의 onSubmit이 호출될 때 App.js에서 아래 함수가 호출된다
이를 확인하기 위해 console.log를 찍어본다

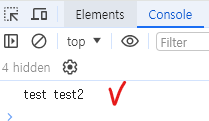
실행

출력확인
이제 여기서 얻으 title 과 desc의 값을 state의 contents 끝에다가 추가해주면 된다

이 부분은 다음 페이지로~
'React' 카테고리의 다른 글
| React 생활코딩 - 19. shouldComponentUpdate (0) | 2024.05.27 |
|---|---|
| React 생활코딩 - 18. create 구현: contents 변경 (0) | 2024.05.27 |
| React 생활코딩 - 16. create 구현 (0) | 2024.05.19 |
| React 생활코딩 - 15. 컴포넌트 이벤트 만들기 (0) | 2024.05.18 |
| React 생활코딩 - 14. 컴포넌트 이벤트 만들기 (0) | 2024.05.18 |




